面对一张空白的大屏模板,如果不掌握一点设计技巧,搞不好就会“一顿操作猛如虎,最终效果两毛五” 。
今天,我们来看看在大屏设计过程中,设置什么样的大屏尺寸最合理?大屏背景应该怎么配?什么版面布局看起来最舒服?
1
大屏尺寸设置
在实际运用中,用于展厅展示或监控指挥的大屏都是由若干块16:9的液晶屏拼接而成。如下图万博思图某可视化项目的大屏,是由3x4共12块液晶屏拼接而成。

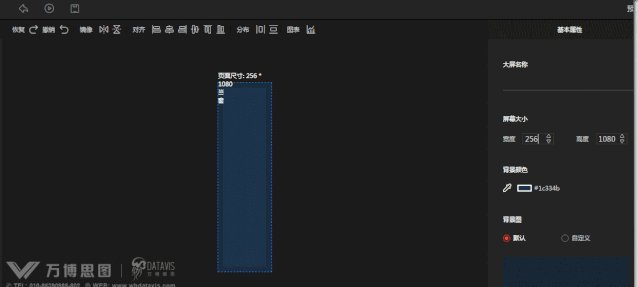
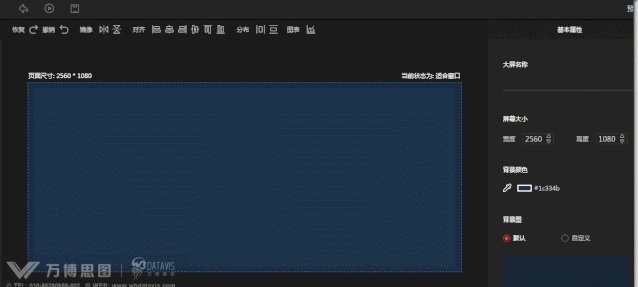
所以在设计大屏的尺寸的时候,要考虑实际物理屏的比例,避免页面拉伸影响效果。一般来说,大屏高度一般设定为1080px,长度则按照拼接屏的数量比例得出长度的设计尺寸。
比如上面这块拼接屏,设定高度为1080px,同比例算出长度应为1080/3*(16/9)*4=2560,所以这块大屏在设计时应该选择2560x1080的尺寸
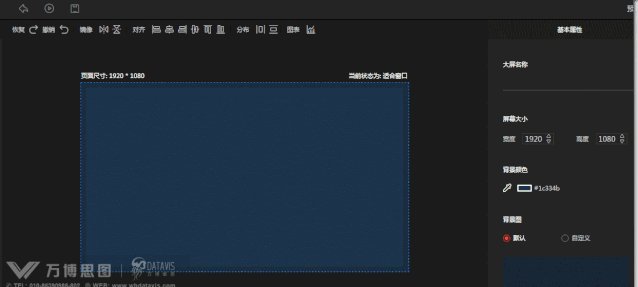
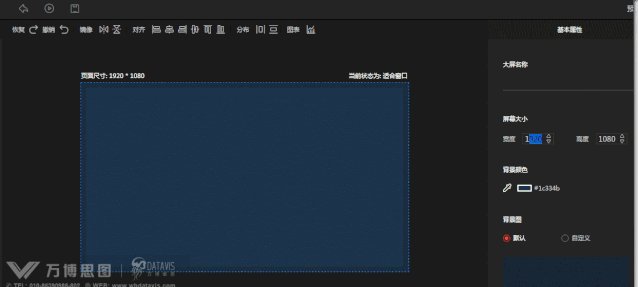
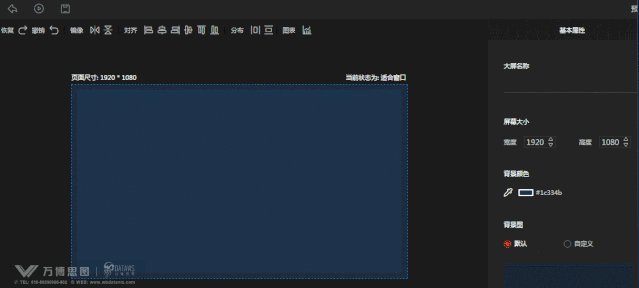
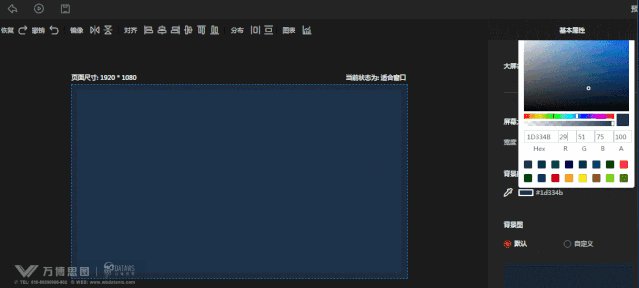
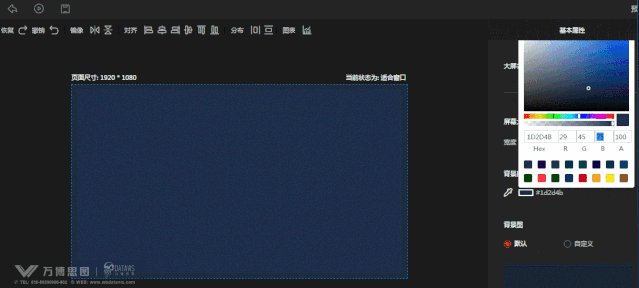
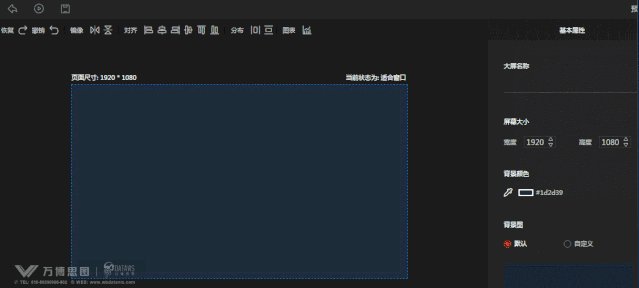
在W-Max中,默认大屏尺寸为1920x1080,当然,用户可以根据实际需要自定义调整大屏尺寸。

二、大屏的背景
大屏的背景一般都会选择深色,一方面深色柔和不刺眼,也能聚焦视觉,另一方面深色给人权威、严肃和优雅的感觉,能凸显企业气质,黑色、深蓝色都是比较常用的大屏颜色。

这里推荐几种常用的大屏背景颜色

用户可根据行业类型、业务形态、应用场景在W-Max中自行设置。

当然,如果想进一步追求酷炫动感的大屏背景,就需要通过设置
也可以选择背景图也可以选择背景元素用地图做背景,营造一种太空感,制造层次 三、指标布局黄金比例介绍黄金比例0.618:1W-Max有参考线 四、装饰线装饰线元素 五、标题装修元素
小编会不定时推出大屏设计教程、数据绑定教程,公众号后台回复大屏即可查看
| 





