W-Max针对企业可视化大屏创建痛点,提供丰富专业酷炫的可视化大屏模板和强大的大屏编辑器,用户不依赖开发人员及设计师也可以做出专业级的可视化大屏。 今天,小编就手把手教你如何用W-Max创建一个专业酷炫的可视化大屏!
W-Max提供两种大屏创建方式:“按模板创建”和“自定义创建”。
1
基于主题模板创建
在万博DataVis左侧导航点击W-Max大屏,进入大屏创建页面,点击“创建大屏”选项,进入按模板创建界面。
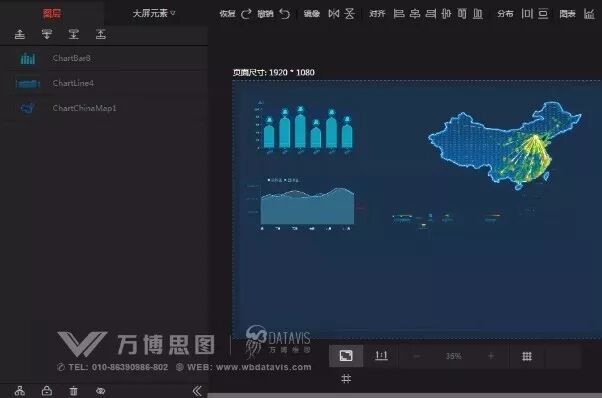
W-Max内置专业的大屏模板,只需点击“创建”按钮创建大屏,在模板基础上更换自己的需要数据或者图表,整体设计风格沿用模板自身的风格。
W-Max提供多种行业大屏模板,包括网络安全、智慧物流、智慧医疗、智慧经济、智慧应急、智慧舆情等等。
2
自定义创建大屏
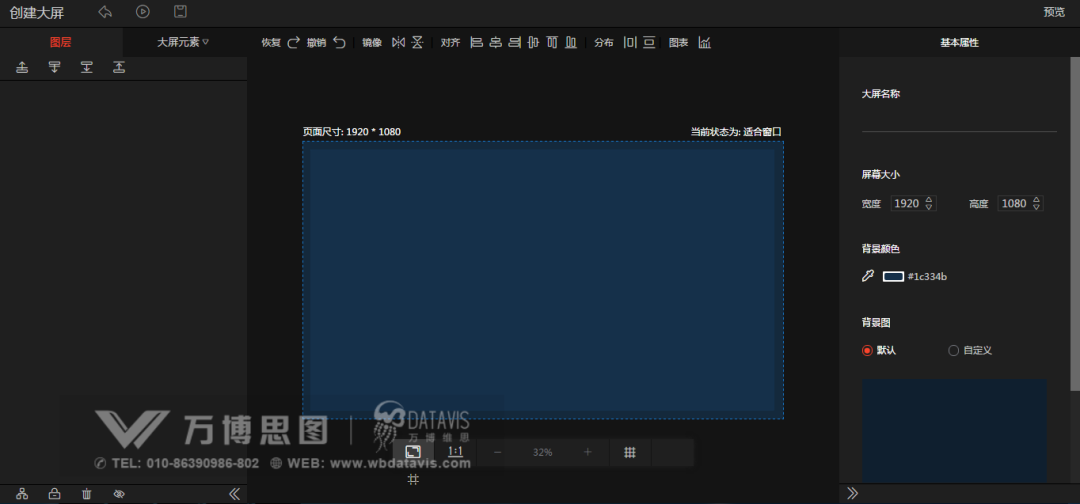
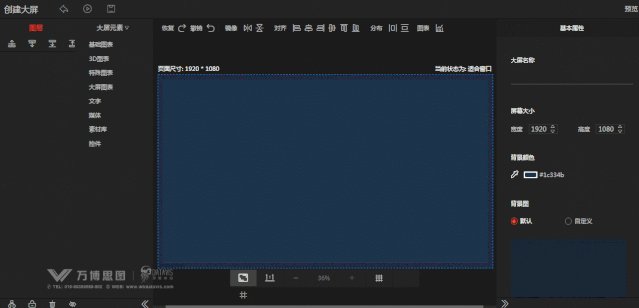
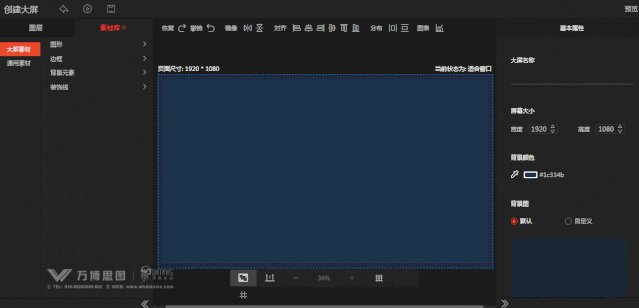
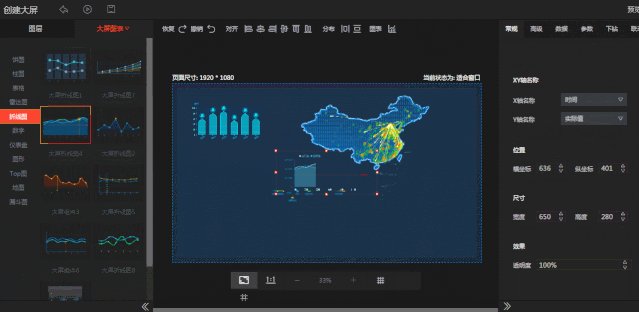
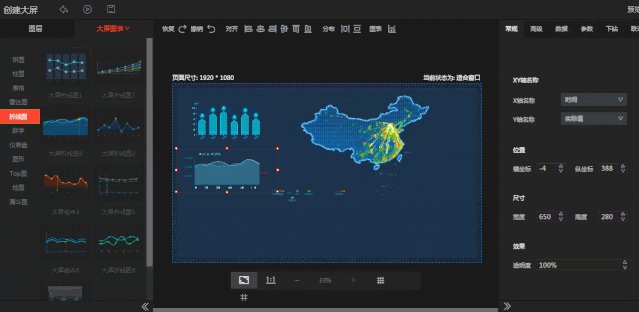
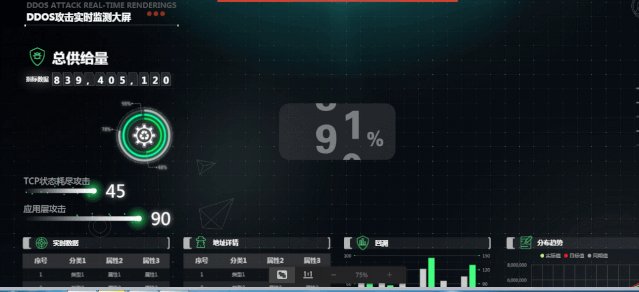
下图是W-Max大屏自定义大屏编辑器,编辑器左边是“图层编辑”和“大屏元素”栏,中间是编辑区,右边大屏基本属性配置和图表属性配置区。 大屏编辑器界面 大屏编辑器界面
图层管理 在图层管理栏,可以对大屏上的元素进行置顶、置底、上移、下移、锁定、编辑、隐藏、删除等操作。 图层编辑栏
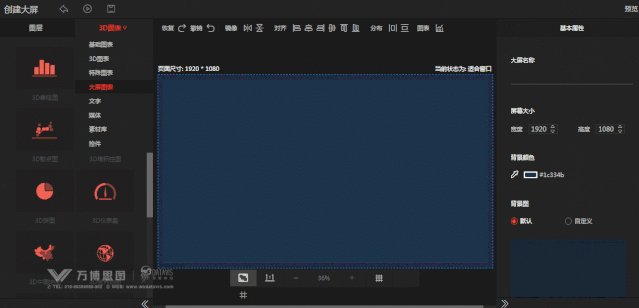
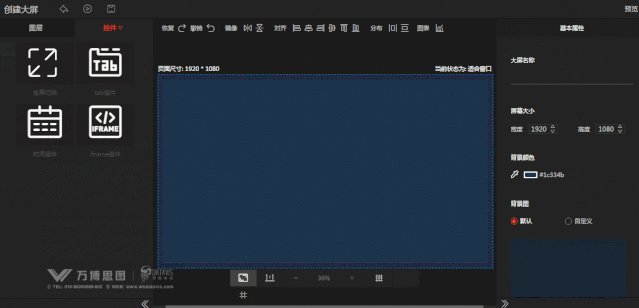
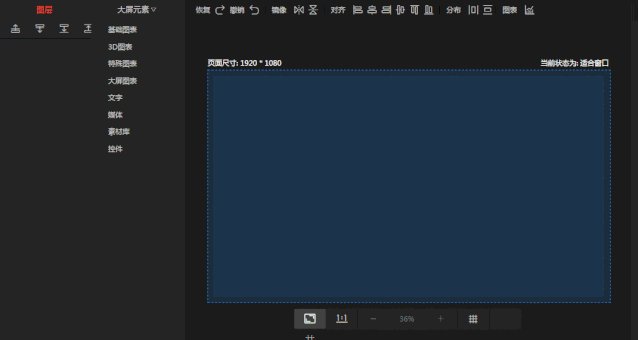
大屏元素创建在“大屏元素”栏下,可以找到制作大屏所需的基础图表、3D图表、特殊图表、大屏图表、文字、视频、素材库、控件等元素。  大屏元素概览
1. 大屏图表
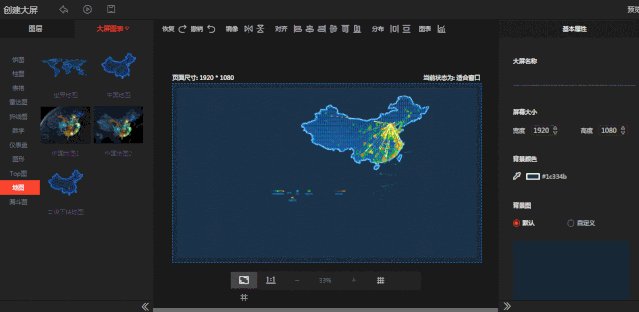
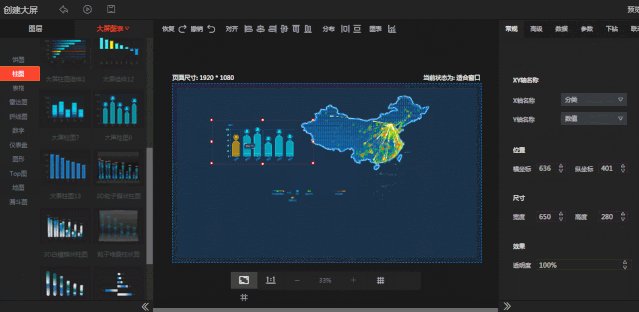
用户可以自由配置大屏的图表。W-Max可视化设计团队,根据数据可视化大屏展示特点进行创意设计,优化性能,开发出一套既具备酷炫视觉体验,又能清晰生动地展示数据含义及关系,凸显品牌价值和影响力的综合可视化大屏图表。  添加大屏图表 添加大屏图表
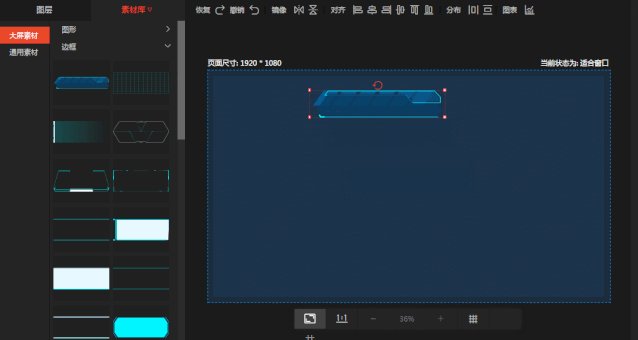
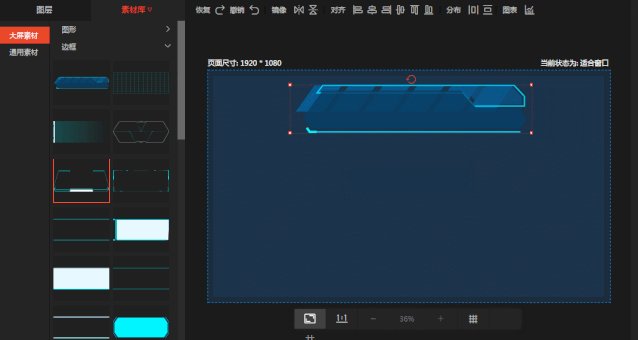
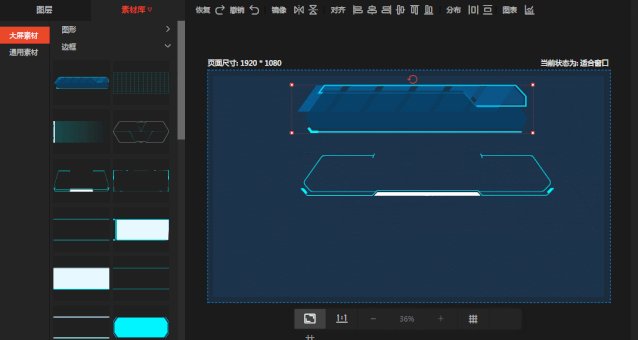
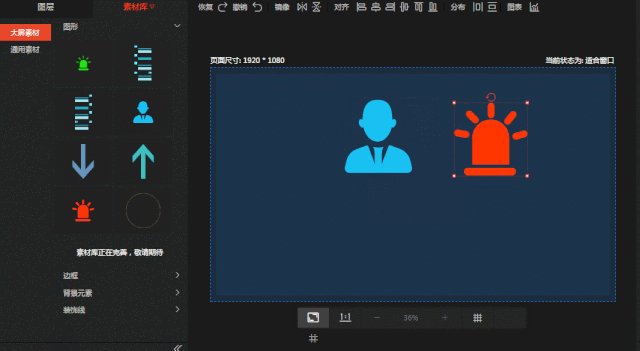
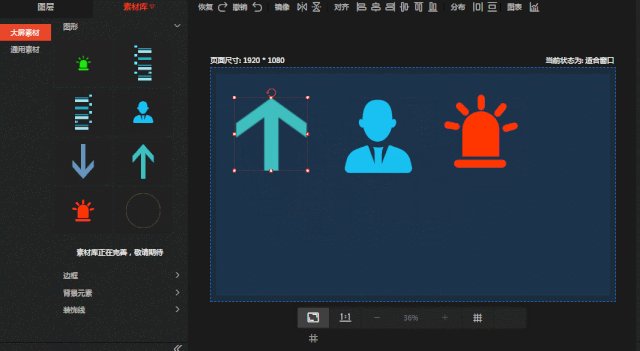
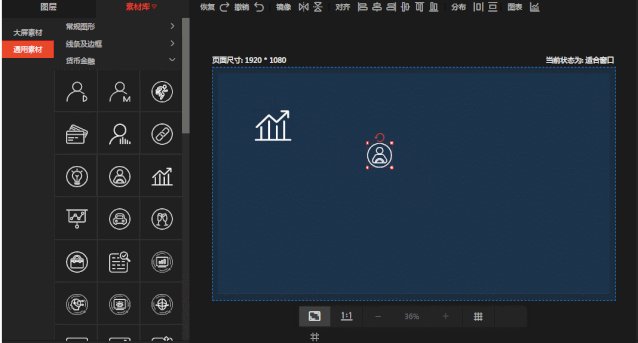
2. 大屏素材库有个性化需求的用户,可以在素材库里面自由选择需要的素材。大屏素材库分为三类,包括边框、图形、元素,其中元素素材库与报告中的素材库一致。 - 边框素材库主要用来装饰图表或者模块,让大屏效果绚丽,层次分明


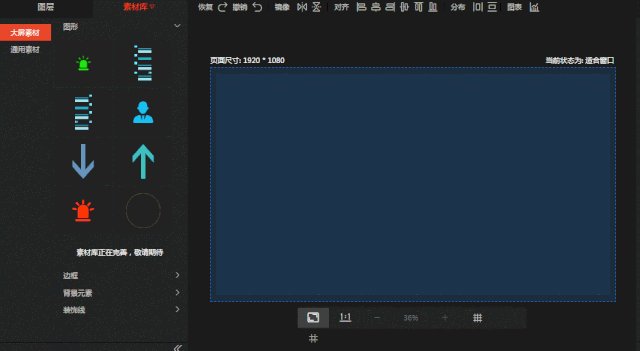
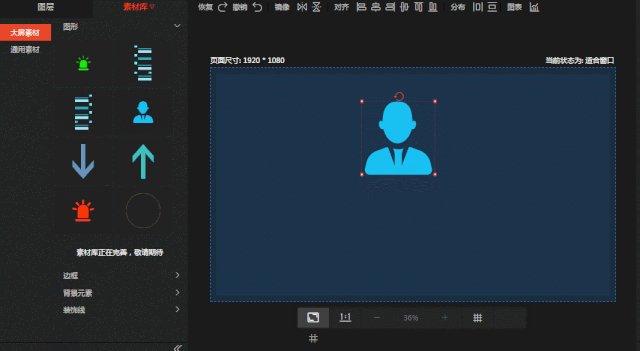
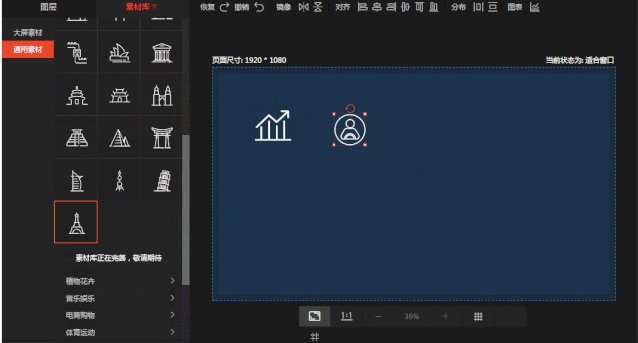
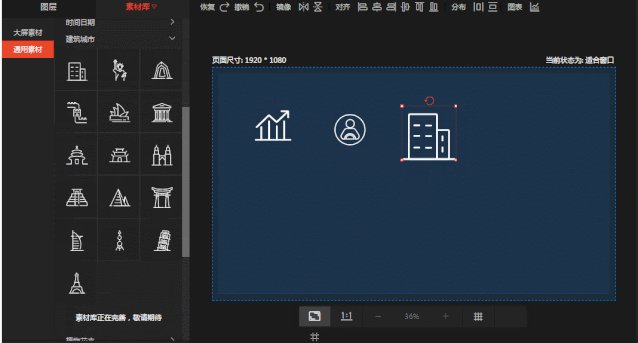
- 元素素材涵盖各行业,可用于标记点缀或者其他设计效果

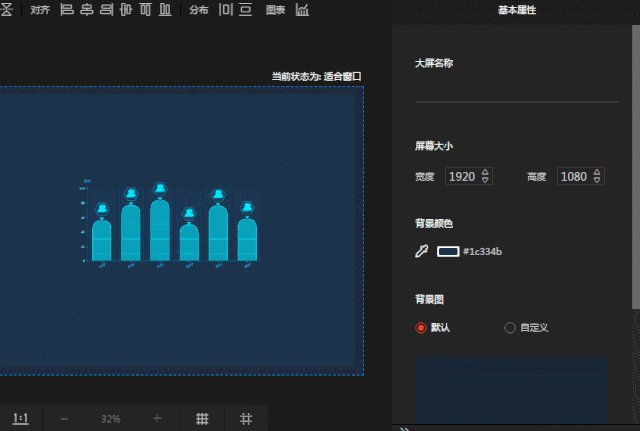
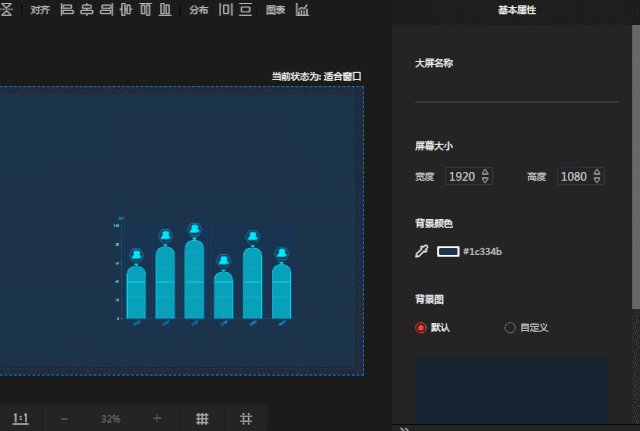
大屏界面基本属性调节点击编辑器上方空白区域,弹出大屏基本属性配置栏,可以配置包括标题、分辨率、背景色、背景图片以及页面适应效果等。其中分辨率默认是1920*1080,用户可以按实际需求进行调整,也可以上传自定义的背景图片。
3
图表的运用和配置
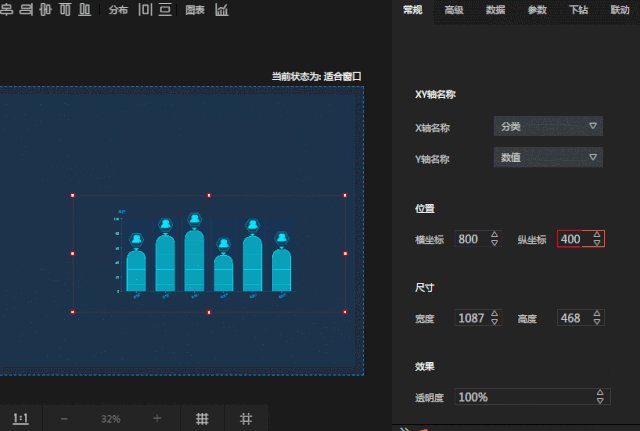
图表的配置主要有常规、高级、数据、参数、下钻、联动等配置选项。
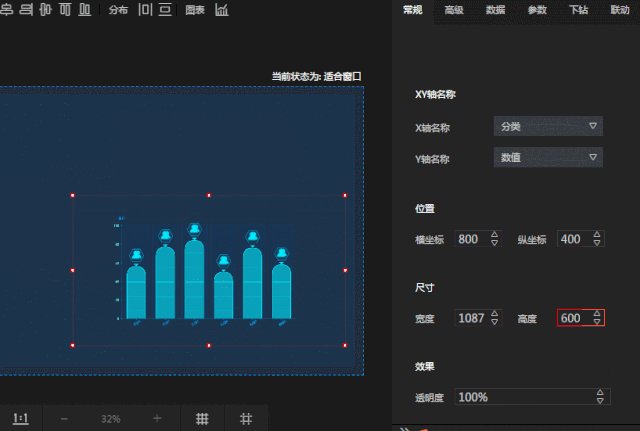
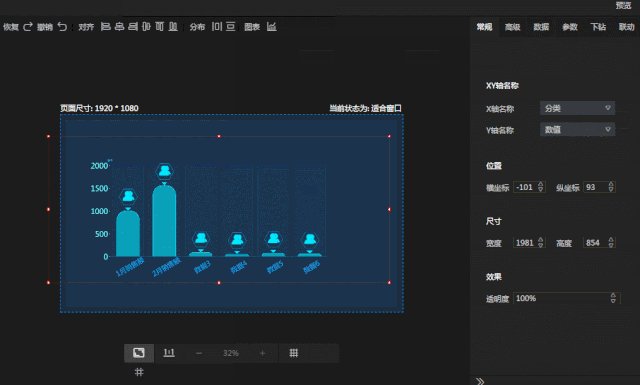
常规用于配置图表的数据绑定以及位置、尺寸、透明度等。 
高级 可以对图表样式进行个性化深度配置。
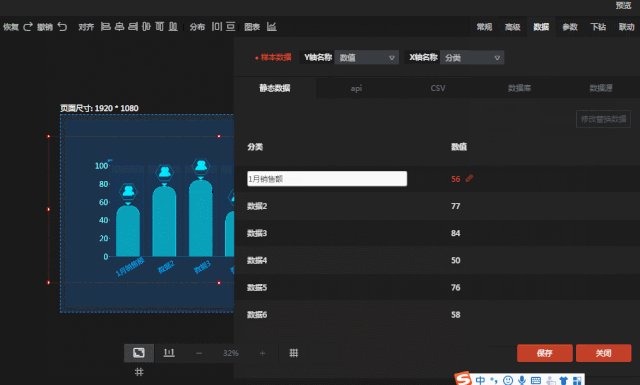
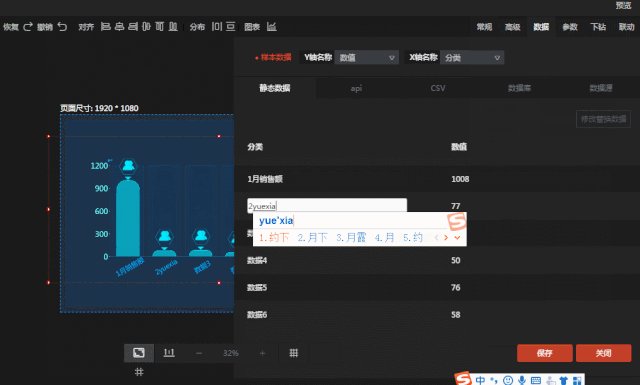
数据 配置图表的数据对接方式有静态数据、api、csv、数据库、数据源等。1. 静态数据
静态数据以标准的json数据为主,这也是系统默认的图表数据加载方式,一般用户如果数据量不大,只是简单的小体量指标数据,可以用这种方式维护大屏图表的数据。静态数据修改后即时生效,可以对各图表指标数据进行修改调整。
2. api配置
如果用户有自己的数据处理系统,或者已经做了数据归集,如果再进行一次数据搬迁会带来很大的时间成本和人力成本,对于这些用户可自己实现数据输出,按具体图表制定合适接口直接在此配置即可。
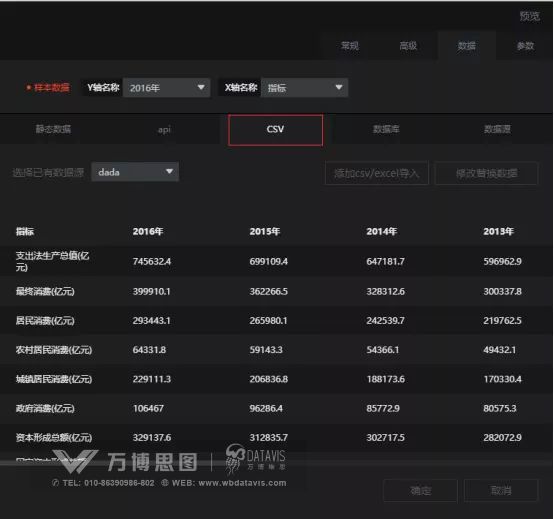
3. csv
可以将从其他系统导出的指标数据,或数据分析工具分析后的结果数据导出为csv格式的数据存储方式。平台支持直接将csv文档数据导入作为静态数据的一种去使用,每次导入csv文件不能超过512k。 
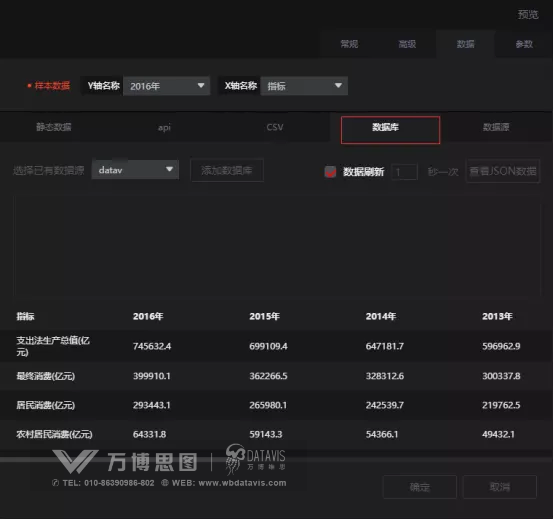
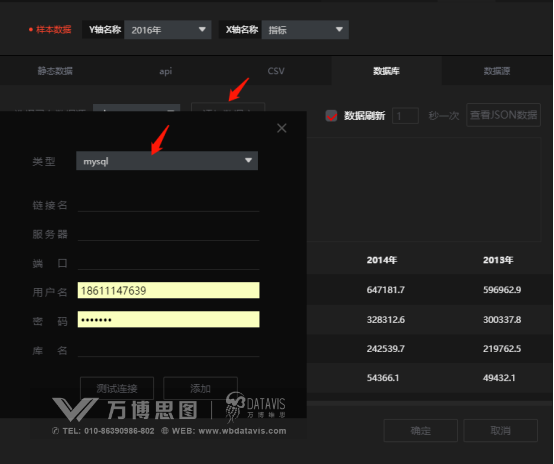
4. 数据库
平台支持数据库直连的方式对接用户的数据,目前支持的数据类型达十多种,数据库的种类在持续扩充中 直连数据方式需要用户自己编写sql拉取数据库中的数据 涉及到图表联动的场景,需要在sql 中增加过滤条件参数,参数设置与API中的设置方式一样


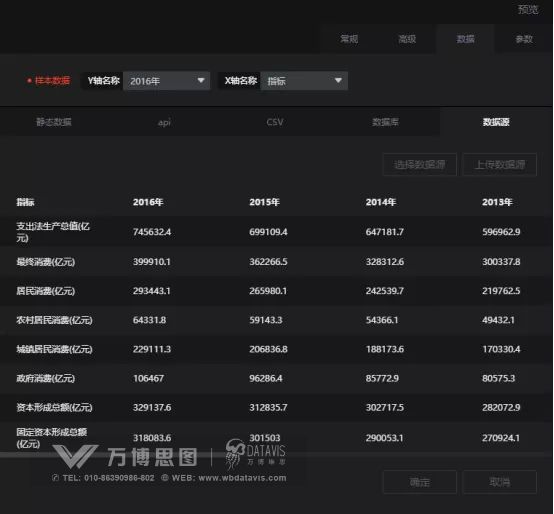
5. 数据源支持W-Analytics数据分析的结果数据绑定,用户分析后的数据可以直接绑定到大屏图表上实现数据可视化

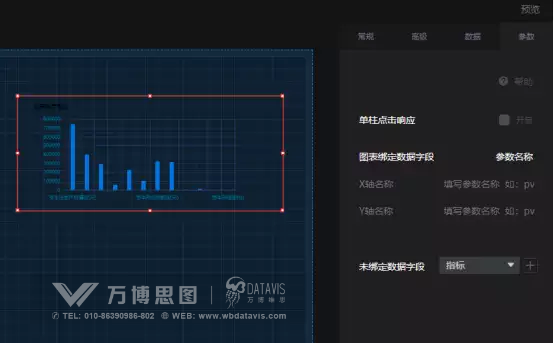
参数配置驱动图表下钻联动- 选中要编辑的图表,切换到参数属性tab页面,可以看到图表绑定字段的参数设置,在这里给需要设置参数的字段输入一个变量名称,变量名称中不允许有特殊字符

4
预览分享大屏
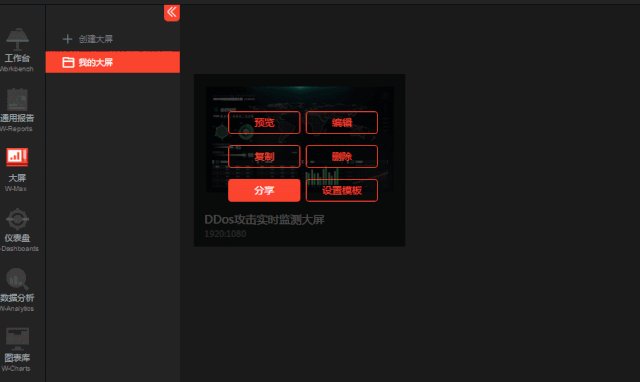
W-Max在大屏列表中分别添加了“预览”和“分享”两个功能。
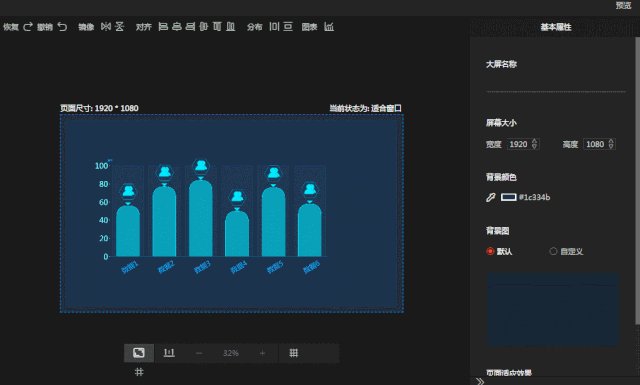
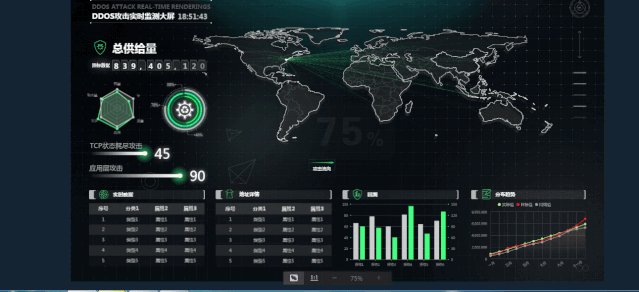
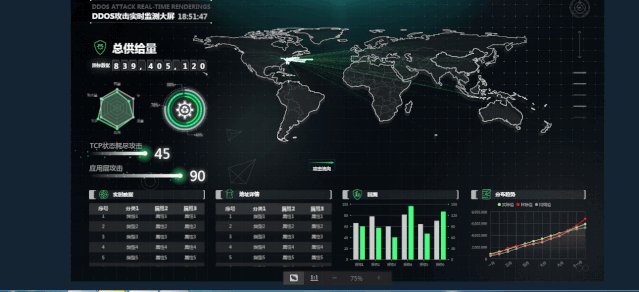
预览用户可以在“我的大屏”列表里面预览,也可以通过编辑器右上角的预览按钮预览制作完成的大屏。

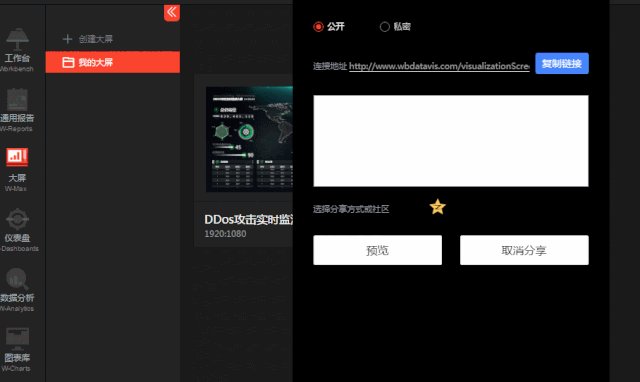
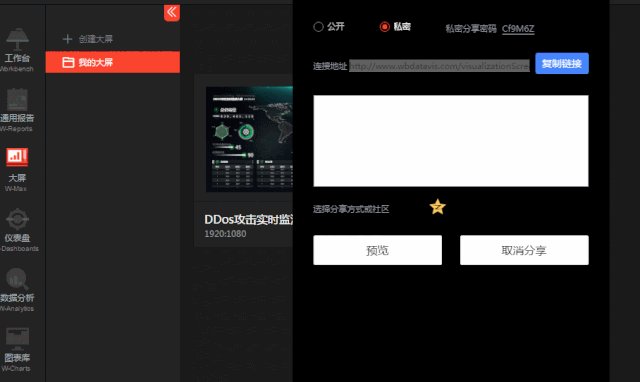
分享用户可在“我的大屏”列表中通过“分享”功能将大屏发布出去。发布后可以复制分享的URL到大屏电脑的浏览器中,使用该链接即可打开已经制作好的大屏。 

| 





